Adobe pochwaliło się ostatnio nowym ficzerem, który ma potencjał na podbicie generatywnego hype’u o kilka punktów – text to vector.
Nie da się ukryć, że Adobe lub być bardzo inbogenne (how do you do, fellow kids?) i to zazwyczaj raczej z tych mniej optymistycznych powodów. Dlatego sprawdź dzisiaj ze mną, czy tym razem inba jest z gatunku tych lepszych!

Spis treści
Otwórz spis treści
Czym jest grafika wektorowa?
Definicję w większości dostarczyło OpenAI
Grafika wektorowa to rodzaj grafiki komputerowej, który jest oparty na matematycznych równaniach i wektorach, zamiast na pikselach, które są używane w grafice rastrowej. Jest tworzona za pomocą ścieżek i kształtów, które są opisane matematycznie, co pozwala na zachowanie ostrości i jakości obrazu niezależnie od jego rozmiaru.
Najważniejsze cechy:
-
Skalowalność: Obrazy wektorowe można dowolnie powiększać lub pomniejszać bez utraty jakości. Ponieważ to matematyka, nie ma pikselizacji ani rozmycia, które można zauważyć w przypadku grafiki rastrowej.
-
Precyzja: Grafika wektorowa jest idealna do tworzenia precyzyjnych kształtów i linii. Można ją wykorzystywać do projektowania takich rzeczy jak: logo, ikon, map, grafik technicznych itp.
-
Edytowalność: Obrazy wektorowe są łatwe do edycji, ponieważ można dowolnie zmieniać ich kształty, kolory i inne właściwości.
-
Niewielki rozmiar plików: Grafika wektorowa jest zazwyczaj bardziej oszczędna w zakresie miejsca na dysku niż grafika rastrowa, ponieważ nie wymaga przechowywania informacji o każdym pikselu.
Koniec wkładu OpenAI
Zgadnij, ile z tych punktów możemy odhaczyć korzystając z nowego narzędzia Adobe?
Generative AI w Adobe Illustrator
Odpowiedź na pytanie to… 3/4. Łałałiła, nie jest tak źle, nie?
No, nie – jest.
Owszem, wygenerowany asset jest skalowalny, edytowalny i (w zależności od stylu) może być niewielki, natomiast na pewno nie jest precyzyjny.
A to, o ile nie celujesz w mocno stylizowany vibe (na samym końcu zobaczysz co mam na myśli), w zasadzie przekreśla profesjonalne wykorzystanie.
Z resztą w becie i tak nie ma mowy o komercyjnym wykorzystaniu generatywnej AI:
Funkcja Tekst na grafikę wektorową (Beta) jest dostępna w aplikacji Illustrator wszędzie tam, gdzie firma Adobe świadczy usługi. Nie jest dostępna dla użytkowników w Chinach ani do użytku komercyjnego.
Typy i przykłady wykorzystania
Nowa funkcja Adobe wprowadza 4 typy wektorów, które w założeniu mają lepiej obsłużyć prompt (czyli Twój tekst, który ma zostać przekształcony w wektor).
Te typy to: Obiekt, Scena, Ikona, Wzorek.
Poniżej każdy z nich, lecim!
Obiekt

Cóż – tak, jest to zdecydowanie obiekt.
Jeśli Twoją grupą docelową są odbiorcy z wadą wzroku -10 dioptrii lub persony niekorzystające ideologicznie z opcji powiększenia, to w teorii wszystko jest git.
W innym razie, na ten moment jest to nic innego jak wygenerowany raster, który najpierw został poddany czemuś z pokroju posterazacji, a potem bezczelnie obrysowany.
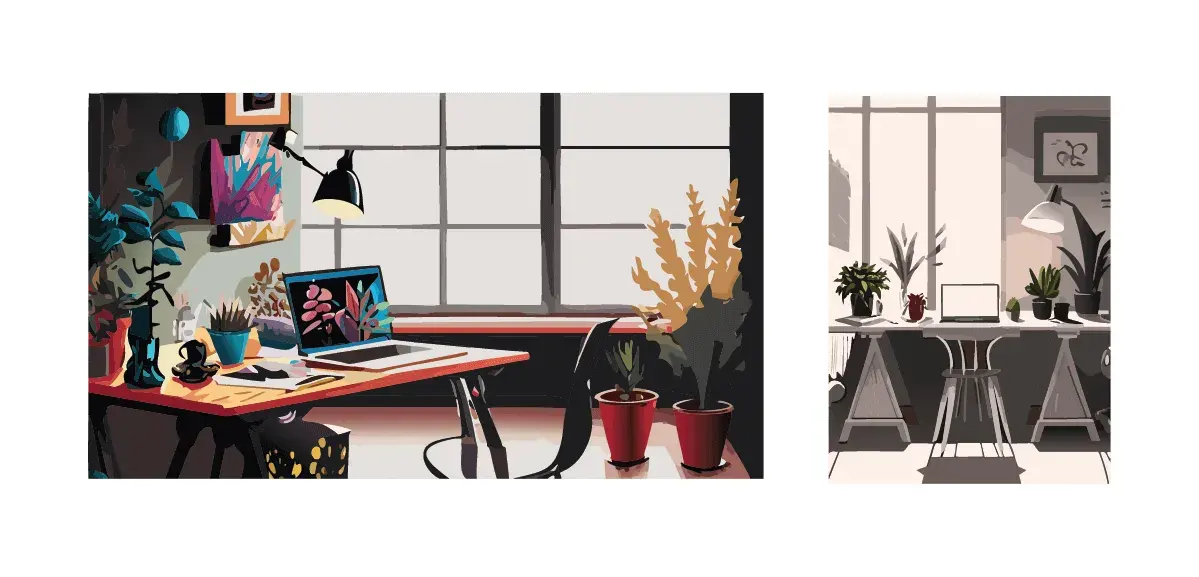
Scena

Podobnie średni wynik, jak w przypadku obiektu – ujdzie, o ile przysz z daleka
Choć warto zaznaczyć na plus, że AI uwzględnia proporcję zaznaczenia (patrz prawy, pionowy asset).
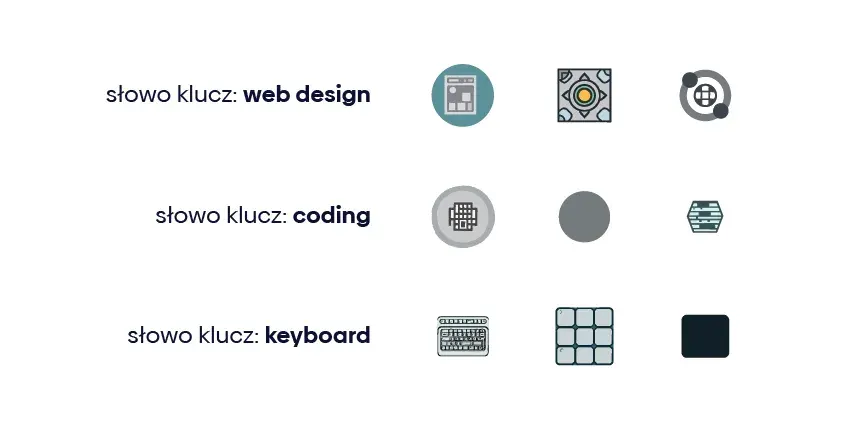
Ikona ☠️☠️☠️

Eeeech, come on. Odpuszczę sobie komentarz i tylko wstawię Stonogę:

Pomijając fakt, że ten typ generacji dał najgorsze wyniki, to w przypadku ikon warto wspomnieć o jednej istotnej rzeczy: dopóki wygenerowana ikona nie będzie miała możliwości edycji na poziomie obrysu (czyli ten etap, przed rozwinięciem umożliwiający np. zmianę grubości kreski), to w zasadzie cała ta kategoria jest do zaorania.
Generatywny wektor, a polszczyzna
Korzystając z Illustratora w języku polskim, wszystkie podpowiedzi związane z AI również są w tym języku. Z resztą Adobe gdzieś wspominał, że spokojnie możesz korzystać ze swojego natywnego języka (nie pamiętam gdzie to widziałem).
I co? Jajco!

Wzorek

Wyżej wspominałem, że o ile nie interesują Cię szczegóły wygenerowanej rzeczy, to całość jako tako ujdzie.
No i właśnie, wzorek z natury składa się z drobnych elementów i dlatego ta kategoria jest obecnie najbliżej sensownego wykorzystania (czasami już na etapie bety).
Illustrator od jakiegoś czasu udostępnia całkiem wygodną edycję wzorków, więc jeśli wyjdzie Ci coś fajnego, ale rozłożenie elementów jest takie sobie, to zawsze można to zmienić.
Wnioski
No cóż, w obecnym stadium generatywnej AI często zdarza się, że hype brutalnie weryfikowany jest rzeczywistością. Podobnie jest w przypadku text to vector od Adobe.
Jasna sprawa, że jakość promptu ma znaczenie (nie bez kozery już na rynku pracy możesz znaleźć kogoś takiego jak Prompt Engineer), ale na tym etapie jakość otrzymywanego assetu przekreśla jego wykorzystanie.
Pozytywnie zaskoczył Wzorek, dużym zawodem jest Ikona.
Warto obserwować rozwój tego pomysłu, ale na ten moment generowane wektory rzadko kiedy nadają się do wykorzystania.
A może jednak?
No właśnie, a kiedy nadają się do wykorzystania (hipotetycznie, beta nie może być użyta komercyjnie)?
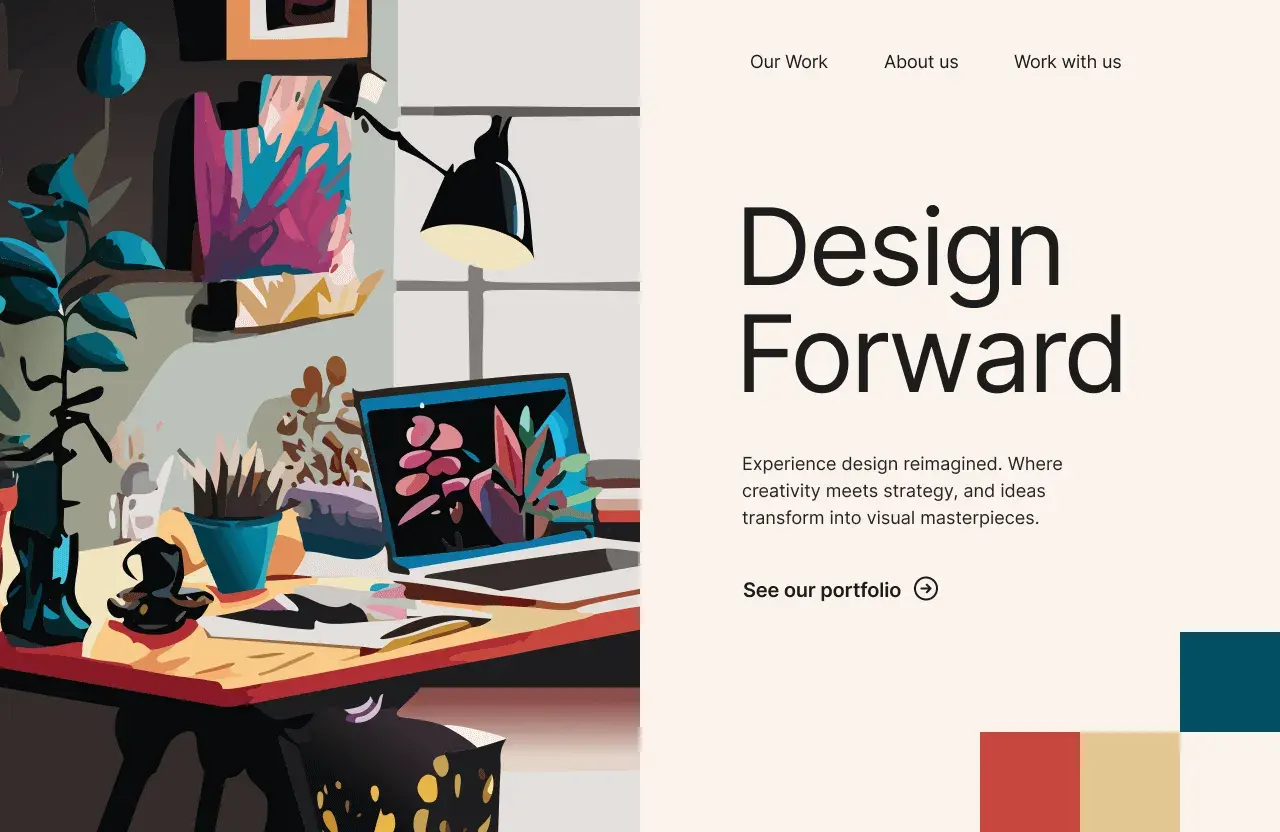
Żeby zakończyć wpis na pozytywnej nucie i poklepać (ale leciutko) Adobe po ramieniu, spróbuję ograć jeden z wygenerowanych assetów i wpleść go w rzeczywisty projekt.
Powiedzmy, że jestem design agency i celuję w stylizowany, niemal impresjonistyczny klimat. Sekcja hero strony mogłaby wyglądać np. tak:

Jak na moje oko, nie tak źle.
Linki/Polecajki
- Romans Adobe z AI trwa już od dłuższego czasu, tutaj piszę o podoboju Adobe Stock przez Midjourney